CSS Border Images
CSS Border Images allow you to use an image as the border of an element instead of the traditional solid border. This feature provides more flexibility and creativity in designing borders for elements
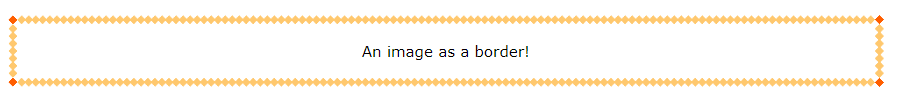
Here, the middle sections of the image are stretched to create the border:
Example
#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30 stretch;
}
You can click on above box to edit the code and run again.Output

CSS border-image - Different Slice Values
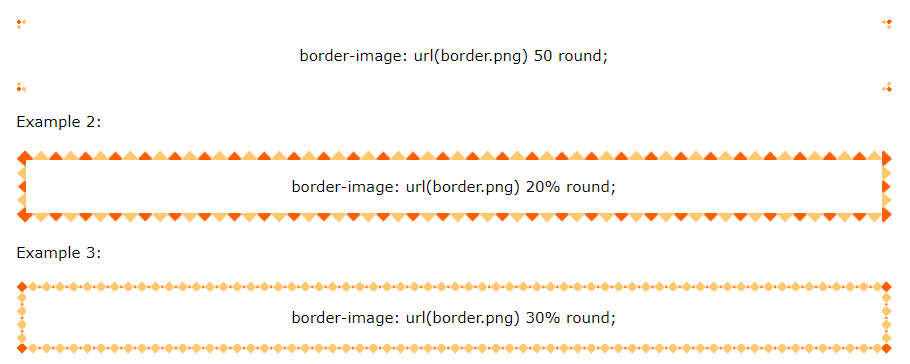
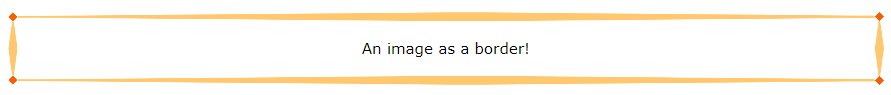
Different slice values completely changes the look of the border:
Example
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 50 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 20% round;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30% round;
}
You can click on above box to edit the code and run again.Output