What is CSS syntax?
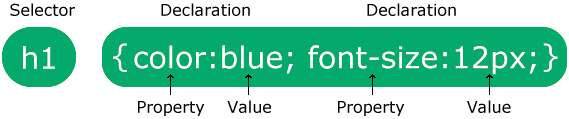
A CSS rule consists of a selector and a declaration block.

- Selectors: Selectors are used to target HTML elements that you want to style. They can be based on element names, classes, IDs, attributes, or even relationships between elements. Here are a few examples:
- Element Selector: p targets all <p> elements
- Class Selector: .classname targets elements with a specific class (e.g., <div class="classname">).
- ID Selector: #idname targets a single element with a specific ID (e.g., <div id="idname">).
- Attribute Selector: [attribute=value] targets elements with a specific attribute and value (e.g., <input type="text">).
- Declaration Block: Once you've selected the elements you want to style, you define the style properties for those elements within a declaration block. The declaration block is enclosed in curly braces {} and contains one or more declarations. Each declaration consists of a property and a value, separated by a colon :.
- Properties and Values: CSS properties define the visual characteristics of the selected elements, such as color, font, size, margin, padding, etc. Values are assigned to properties to specify how they should be styled. Here's an example of a declaration block with properties and values:
- Comments: CSS allows you to include comments within your code for documentation or clarification purposes. Comments are enclosed in /* */ and are ignored by the browser.
- h1 is a selector in CSS (it points to the HTML element you want to style: < h1 >.)
- color is a property, and red is the property value
- text-align is a property, and center is the property value
Example Explained
You will learn much more about CSS selectors and CSS properties in the next chapters!
