CSS Google Fonts
If you do not want to use any of the standard fonts in HTML, you can use Google Fonts.
Google Fonts are free to use, and have more than 1000 fonts to choose from.
How To Use Google Fonts
Just add a special style sheet link in the <head> section and then refer to the font in the CSS.
Styling Google Fonts
Of course you can style Google Fonts as you like, with CSS!
Enabling Font Effects
Google has also enabled different font effects that you can use.
First add effect=effectname to the Google API, then add a special class name to the element that is going to use the special effect. The class name always starts with font-effect- and ends with the effectname.
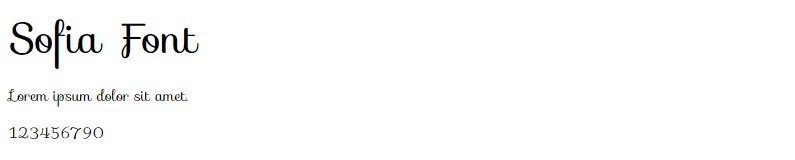
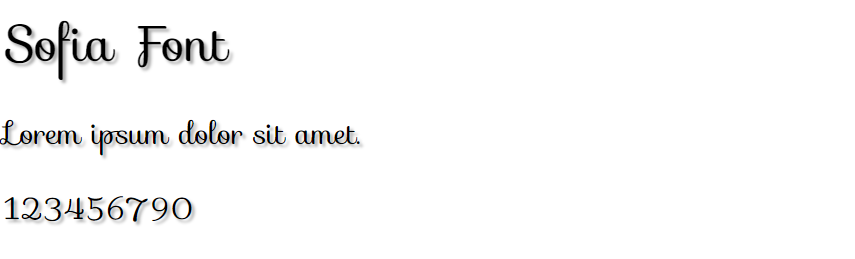
Style the "Sofia" font:
<head>
<link rel="stylesheet" href=""https://fonts.googleapis.com/css?family=Sofia&effect=fire"">
<style>
body {
font-family: "Sofia", sans-serif;;
font-size: 30px;
}
</style>
</head>
<body>
<h1 class="font-effect-fire">Sofia on Fire</h1>
</body>
You can click on above box to edit the code and run again.Output

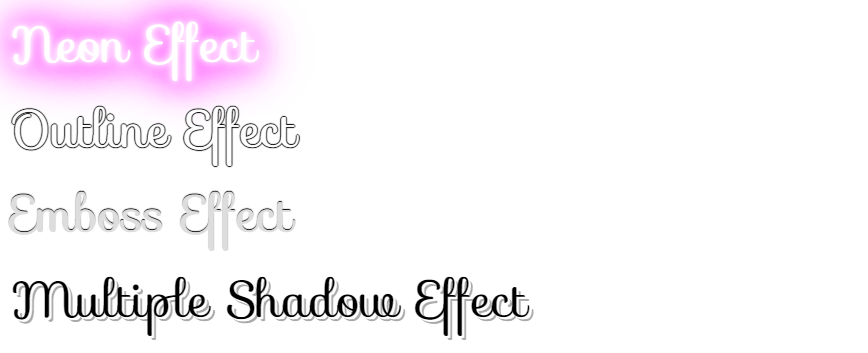
To request multiple font effects, just separate the effect names with a pipe character (|), like this:
Style the "Sofia" font:
<head> <link rel="stylesheet" href=""https://fonts.googleapis.com/css?family=Sofia&effect=neon|outline|emboss|shadow-multiple""> <style> body { font-family: "Sofia", sans-serif;; font-size: 30px; } </style> </head> <body> <h1 class="font-effect-neon">Neon Effect</h1 class <h1 class="font-effect-outline">Outline Effect</h1 class <h1 class="font-effect-emboss">Emboss Effect</h1 class <h1 class="font-effect-shadow-multiple">Multiple Shadow Effect</h1 class </body>You can click on above box to edit the code and run again.
Output